What is Redux ?
Before I answer, you first answer to my few questions....
How many family members do you have ?
How many family members do you have ?
2, 3, 4 ?
if you are Asian, might be 6, 8,10, 12, as Asians stay together.
if you are Asian, might be 6, 8,10, 12, as Asians stay together.
What a weird question, isn't it ?
Here is my another question...
How do you know about each other ?
i.e. who is doing how ? how is their work ? how is their health ? how are the kids studies ?
How do you know about each other ?
i.e. who is doing how ? how is their work ? how is their health ? how are the kids studies ?
you could easily answer these, as you stay in same house or you are so well communicated, that you know about each of them. well that's nice... I am expecting the world should be like this :).
However we are not in that kind of world (I am not), we are so busy with our work, cellphone, TV, friends that we don't get time to talk to all relatives.
However still you want to know about them, but how ?
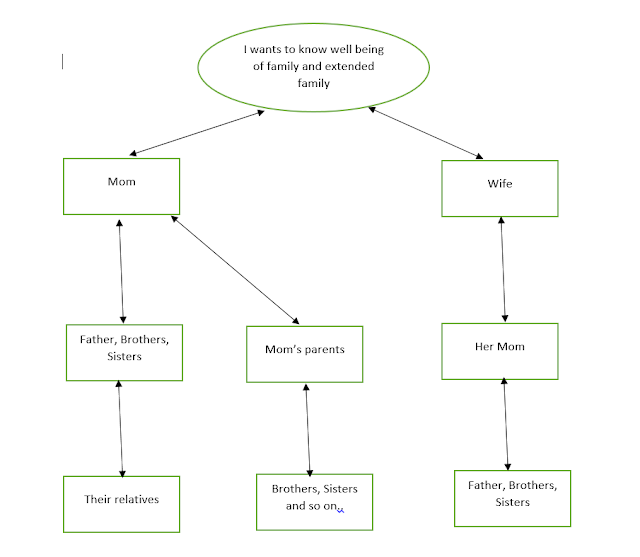
Simple solution, talk to your Mom (I do), as she is at home and connects to each and every person regularly, she knows almost of everyone.
However we are not in that kind of world (I am not), we are so busy with our work, cellphone, TV, friends that we don't get time to talk to all relatives.
However still you want to know about them, but how ?
Simple solution, talk to your Mom (I do), as she is at home and connects to each and every person regularly, she knows almost of everyone.
Now here is the catch, I wanted to know about my in laws ?
Again a simple solution, I talk to my wife and she gives update for all of them.
But wait a minute she also works, she also doesn't have time to talk to each member of her family, her source of info is also the same i.e. her mom.
Are you thinking, what this guy is doing ?
in this connected world, where we have whatsapp, lync, facebook and so many other mediums to connect, why he is getting info via mom and wife ?
in this connected world, where we have whatsapp, lync, facebook and so many other mediums to connect, why he is getting info via mom and wife ?
Let's assume, I am not on social media (I hate it, it steals my privacy).
Now information has to flow physically, through people...
Now information has to flow physically, through people...
Information flow rule says if more and more mouths (layers) are involved to pass info:
1. Chances of stale (outdated) information is very high.
2. Chances of different information for same person (race condition) is very high etc...
To avoid this, what could be the solution:
Solution 1: We all install whatsapp. Create a family group. All connects to the group and every person updates of themselves in that group.
Solution 2: I talk to each and every person to get updates ( too much time consuming ).
Solution 1 looks efficient, whatsapp group ensures:
1. To have a single place where each and every member updates about themselves.
2. Each member can only update about themselves only.
3. The information is read only, no one can update it.
4. The only way to provide new information is via writing new updates, they can not edit the old info.
2. Each member can only update about themselves only.
3. The information is read only, no one can update it.
4. The only way to provide new information is via writing new updates, they can not edit the old info.
5. I must connect to group to get the info.
6. Based on the person selection we can get him/her information. lets suppose whatsapp has that functionality. (Definitely whatsapp, will be working on some plan to have filtered info).
Doesn't relational life became simple...
e.g. Youtube page contains player, progress bar, comments, playlist, subscribe and so on... everything on single page, no need to navigate anywhere else.
Each individual functionality is build as separate component. All components are connected, they share data. Changes in one component impacts the other component or other component has to REACT accordingly for SPA(single page application) to work effectively.
Doesn't it sound like my relational life, each family member (each component) wants to know about the STATE of other family member (other components) to REACT accordingly, to get a peaceful and satisfying life (effective application).
Let's ask components to install whatsapp, create a family group and become member of the group :)
For SPA, whatsapp is REDUX and group is STORE. Store holds STATE info of each and every member i.e. connected component.
Just like whatsapp has few rules, REDUX also has 3 principles:
1. Store is the single source of truth
Just like members details in whatsapp group is single source of true information for everyone part of that group, for REACT application REDUX STORE is true single source of STATE information of each CONNECTED component.
2. State in Store is Read Only
Just like whatsapp, where no one can update anyone else info, its read only. In REACT the STATE info of each component in STORE is read only.
3. Store changes are done using pure function (what are pure functions ?)
In whatsapp, if any member wants to give update, he/she cannot change the old update, he/she has to write a new message with all the new updates (which might contain old info as well). For all members this new update is the latest status of that member.
Similarly any STATE changes in STORE should be by
1. Creating a new STATE ( might be copying the old state data as well ).
2. Updating the STORE with new STATE using pure functions.
1. Creating a new STATE ( might be copying the old state data as well ).
2. Updating the STORE with new STATE using pure functions.
I am writing how REDUX works, will post it very soon as part of REDUX series.
Come back again after few days, till then bye...

1 comment:
Good read. Ease of explanation makes things clear and easy. Explanation by whatsapp group is out of the box. Keep the good read.
Post a Comment